docsify使用指南
docsify使用指南
本指南参考了 docsify官方文档 ,扩展了许多内容。
安装docsify
执行如下命令全局安装 docsify。
1 | npm i docsify-cli -g |
修改nmp注册源
在中国大陆境内执行如上命令,有时会长时间无法下载相关包,此时可以尝试切换「注册源」 (即包的下载源) 为淘宝镜像。
执行如下命令查看当前 registry 。
1 | yukiyama@yukiyama ~ % npm config get registry |
执行如下命令设置为 Taobao 的 registry ,然后再次查看确认是否已切换。
1 | yukiyama@yukiyama ~ % npm config set registry=https://registry.npm.taobao.org/ |
之后再执行 npm i docsify-cli -g 即可正常下载安装。
1 | yukiyama@yukiyama ~ % npm i docsify-cli -g |
初始化
一个 docsify 文档需要在一个文件夹下构建,例如以 docsify-leetcode 文件夹为例,若想在此文件夹下构建 docsify 文档,则进入到将要创建此文件夹所在目录下,执行如下命令。
1 | yukiyama@yukiyama docs % docsify init docsify-leetcode |
docsify init 会为我们创建 docsify-leetcode 文件夹。如果已经存在改文件夹,则会提示是否重写。
1 | yukiyama@yukiyama docs % docsify init docsify-leetcode |
此时 docsify-leetcode 就是一个 docsify 文档了,如下是 docsify init 生成的文件。
1 | yukiyama@yukiyama docsify-leetcode % ls -al |
| 文件 | 描述 |
|---|---|
.nojekyll |
空文件,用于阻止 Github Pages 忽略以 _ 开头的文件。 |
REDAME.md |
文档实例首页。 |
index.html |
主要用于完成文档的各项设置,例如设置侧边、导航栏、目录、代码高亮等等。 |
启动服务
执行如下命令启动本地 docsify 服务,端口号为 3000 。
1 | yukiyama@yukiyama docsify-leetcode % docsify serve |
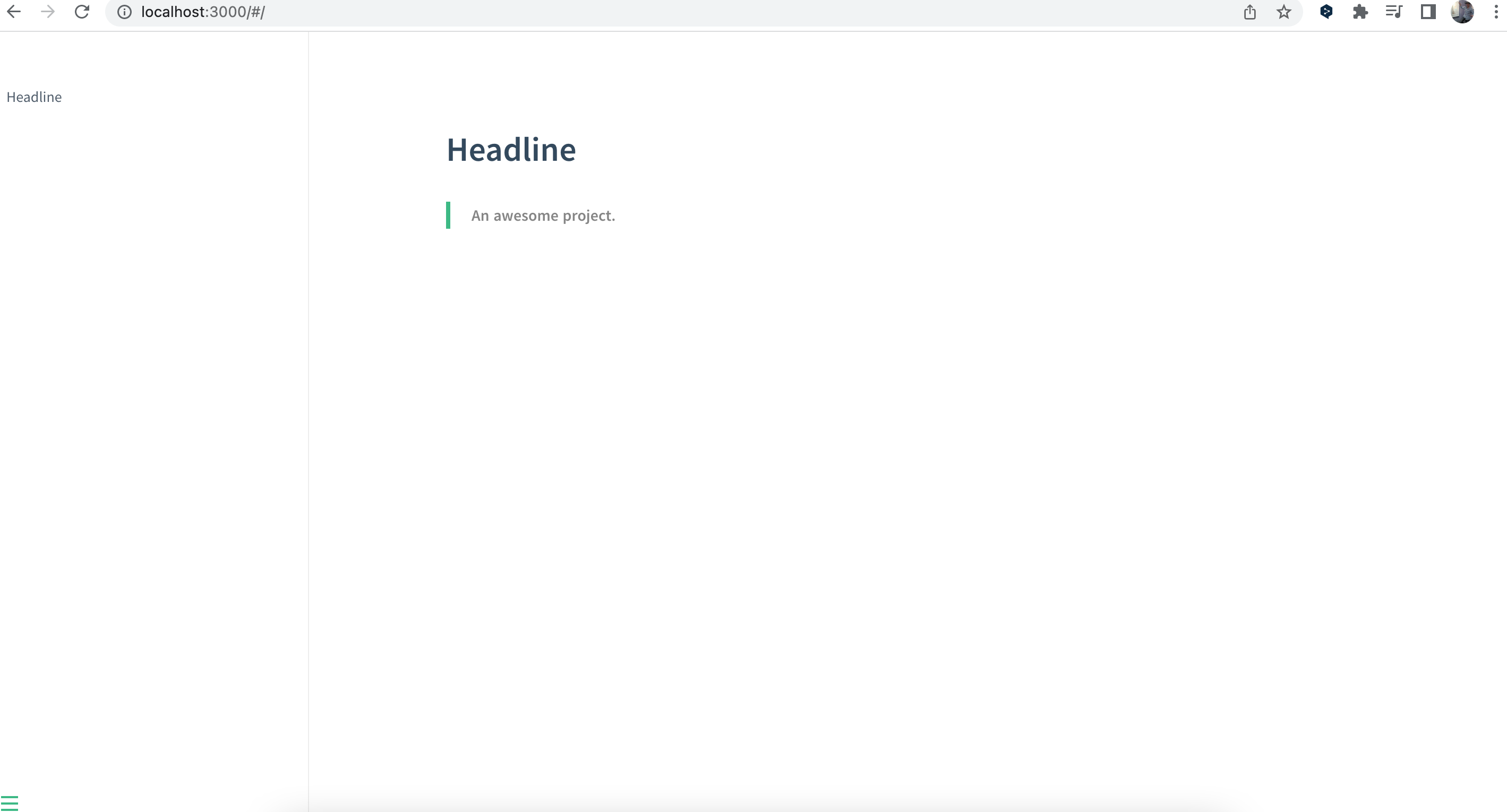
此时在浏览器中访问 http://localhost:3000 可看到默认构建的文档如下。

部署
本地 docsify 文档可以部署到诸多托管服务中,这里以部署到 Github Pages 为例。
创建远程仓库
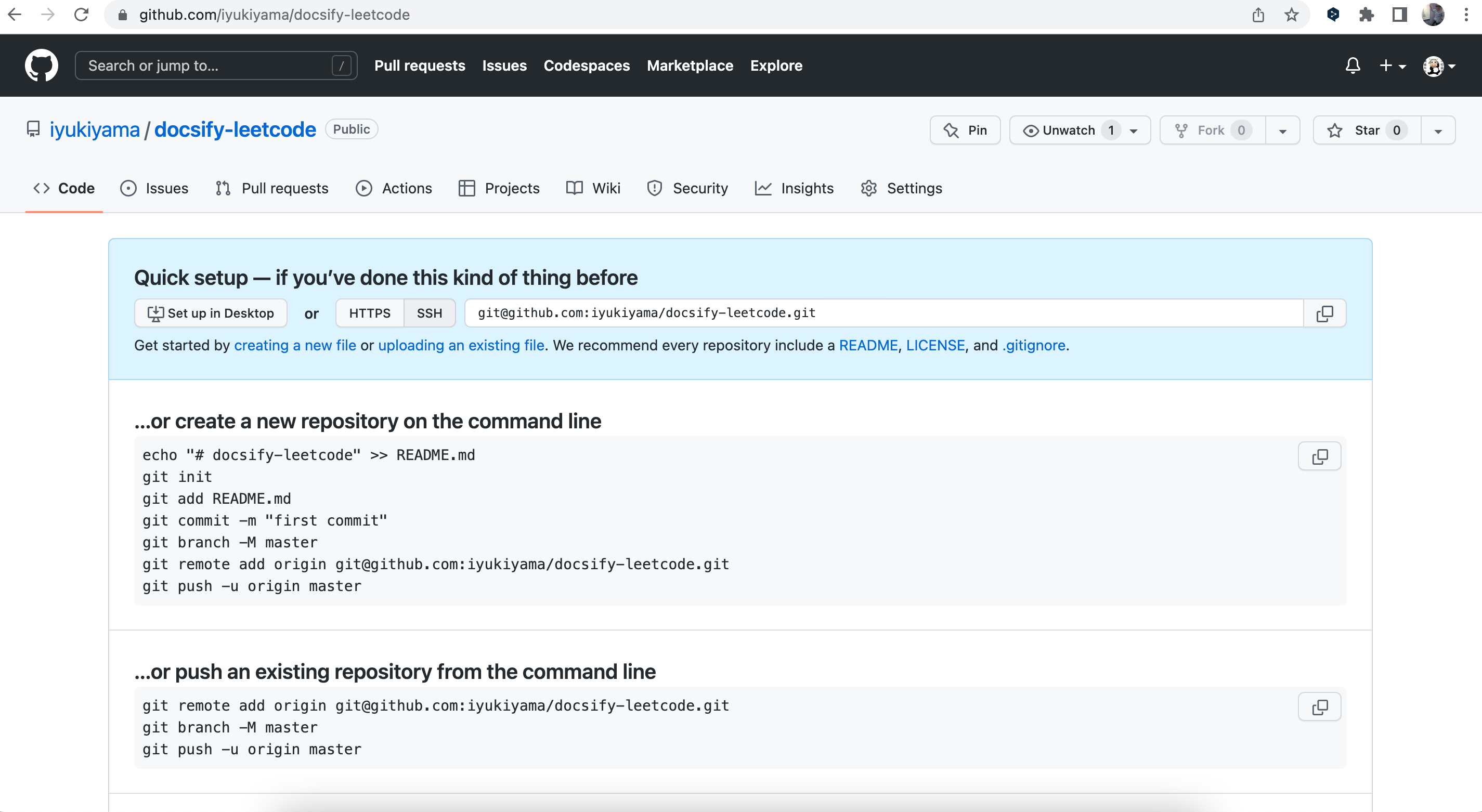
在 github 中创建名为 docsify-leetcode 的仓库。

本地推送
分别在 docsify-leetcode 文件夹路径下执行如下命令,推送本地仓库到远程同名仓库 (的 master 分支)中。
git 初始化 docsify-leetcode 文件夹并完成第一次 commit 。
1 | yukiyama@yukiyama docsify-leetcode % git init |
关联远程仓库并推送。
1 | yukiyama@yukiyama docsify-leetcode % git remote add origin git@github.com.outlo |
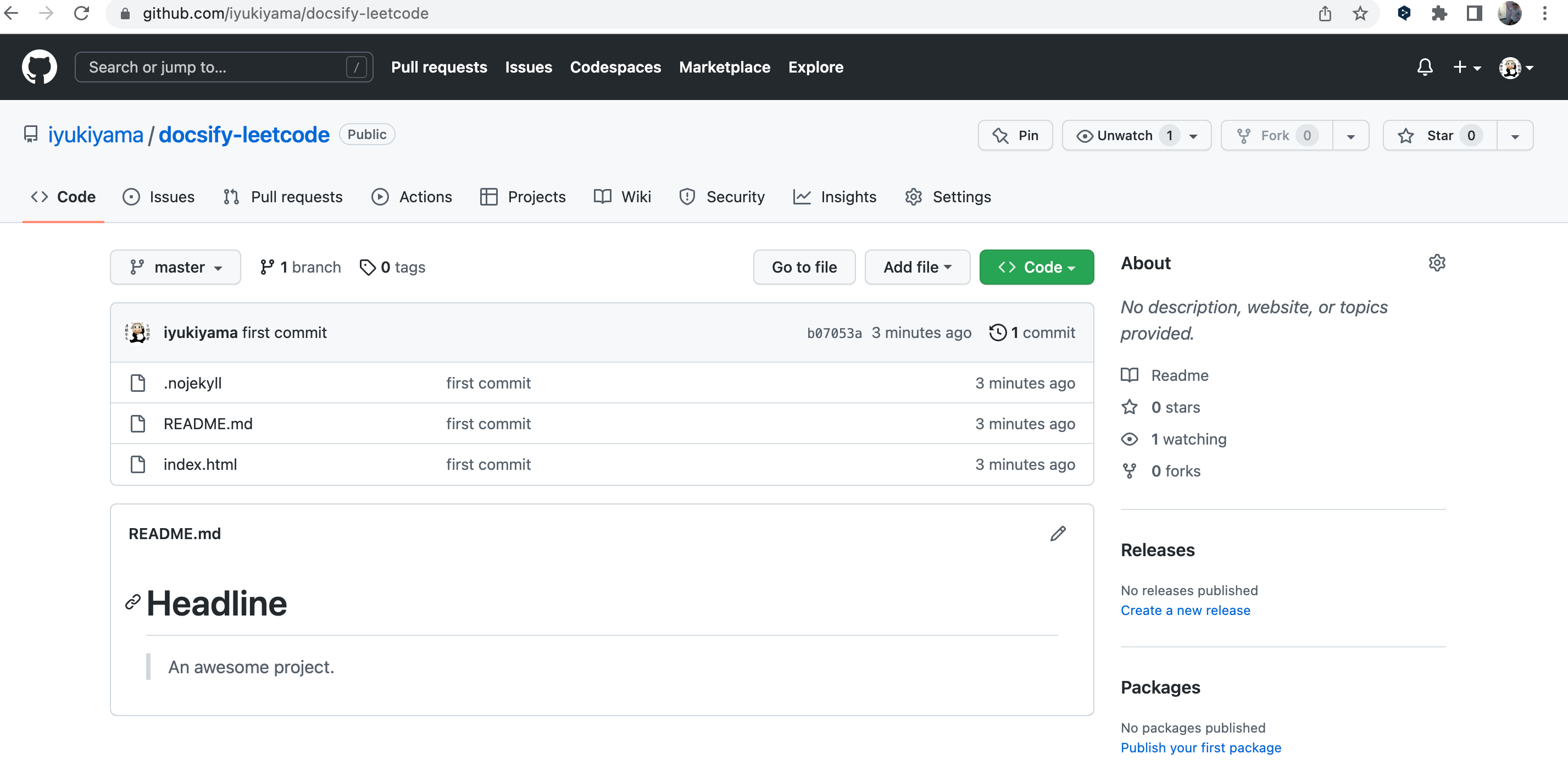
此时 Github 的 docsify-leetcode 仓库如下。

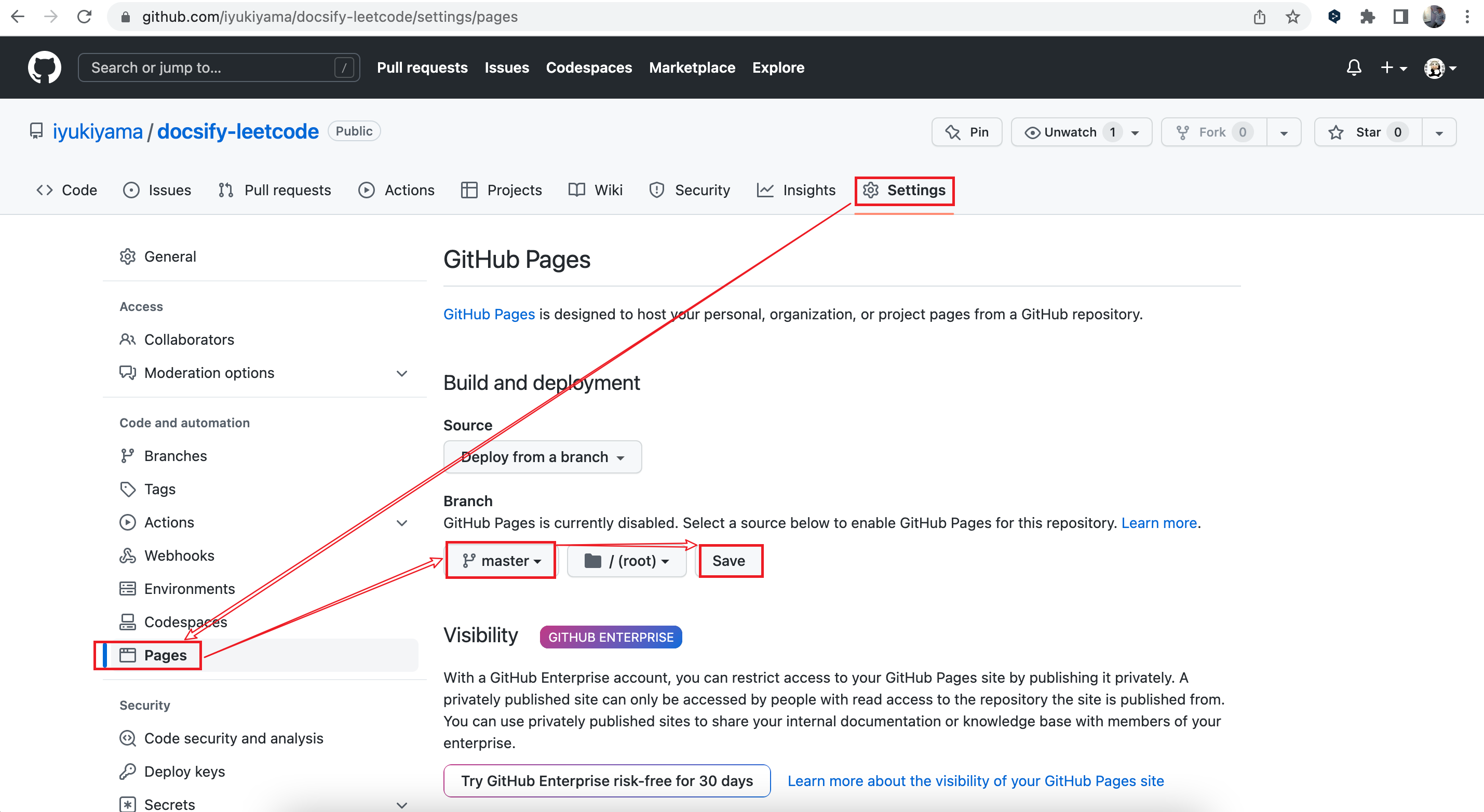
开启Github Pages功能
如下,在 repo 的 settings > pages 设置页中选择 master 分支,点击 save 保存设置。

等待一分钟左右,即可通过自己的 Github Pages 地址加该文档仓库名来访问部署到 Github Pages 上的 docsify-leetcode 文档了。
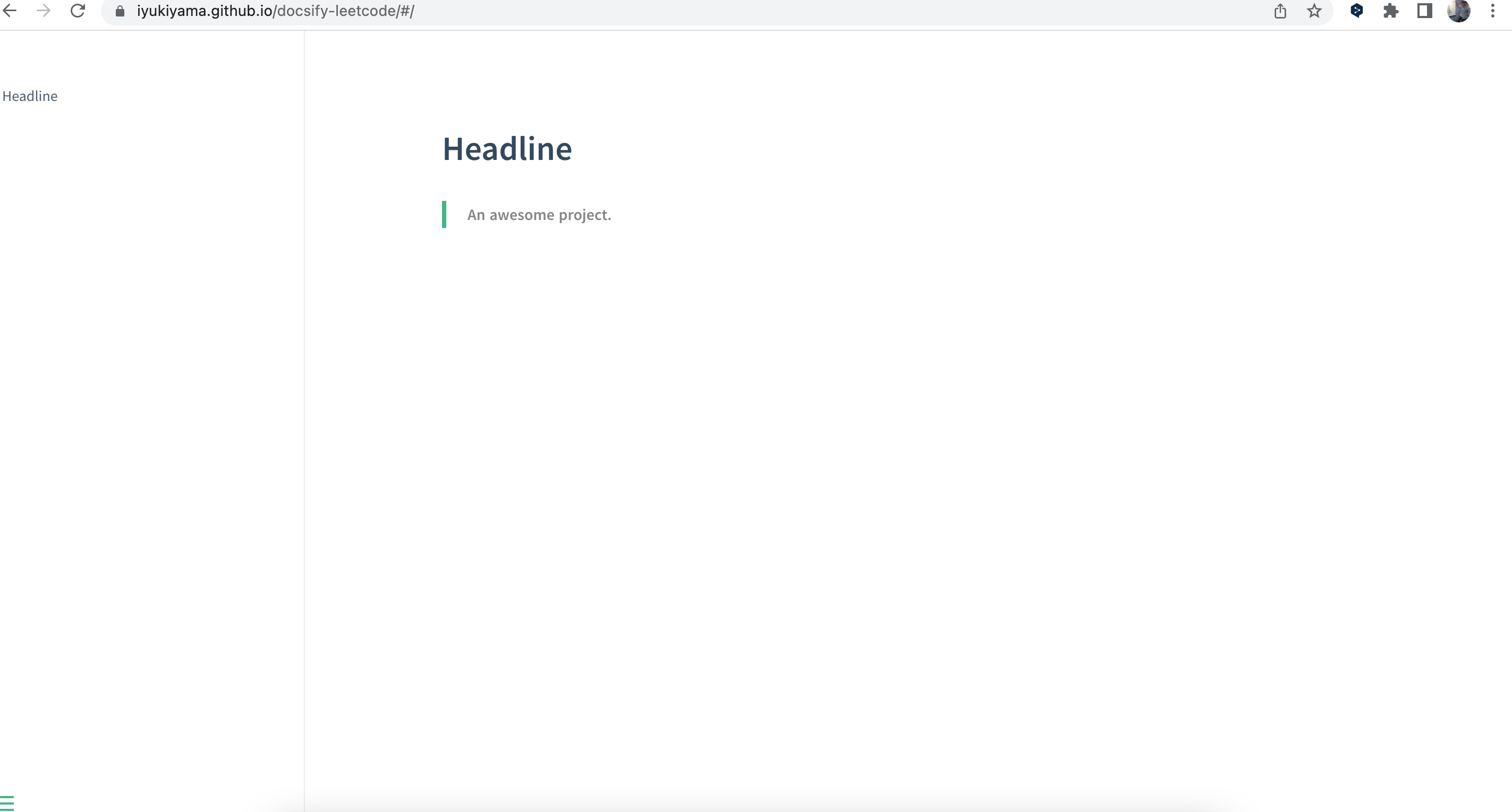
访问 https://iyukiyama.github.io/docsify-leetcode/ ,如下。

此后文档有任何修改,只需要将这些修改推送到远程 docsify-leetcode 仓库即可。
配置及插件
docsify 提供了需要配置项和插件,可以扩展文档功能。
多页文档
大型文档有多个层级,每个层级下有多个页面。为了支持多页多层级文档,首先要在 index.html 中增加开启侧边栏功能的配置,然后在文档文件夹下创建 _sidebar.md 文件,在其中定义文档层级。
侧边栏
在文档文件夹下的 index.html 的 window.$docsify 中,增加如下语句以开启侧边栏。
1 |
|
_sidebar.md
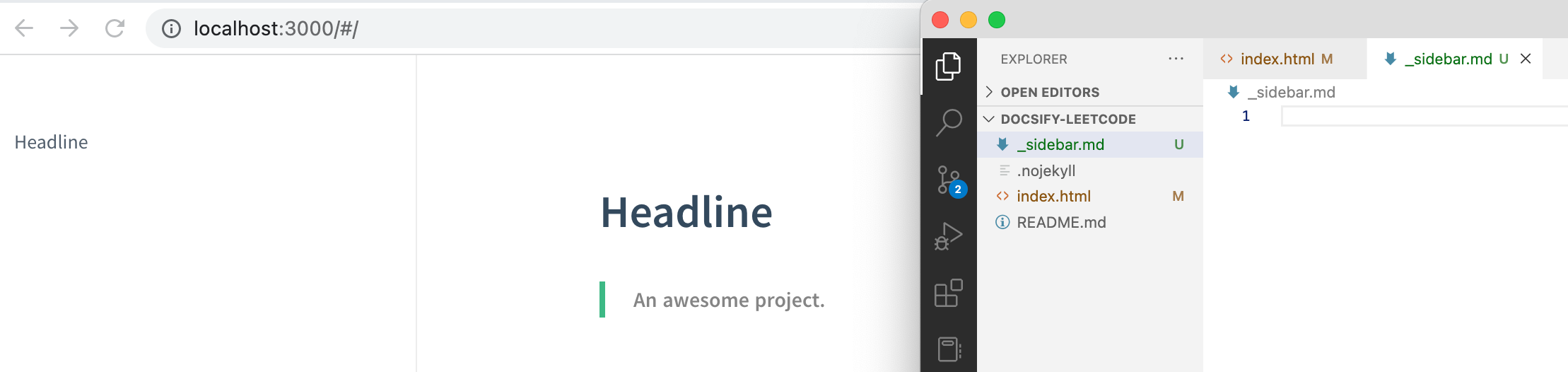
创建 _sidebar.md 文件,尚无内容时。

在 _sidebar.md 中写入需要的文档层级后。

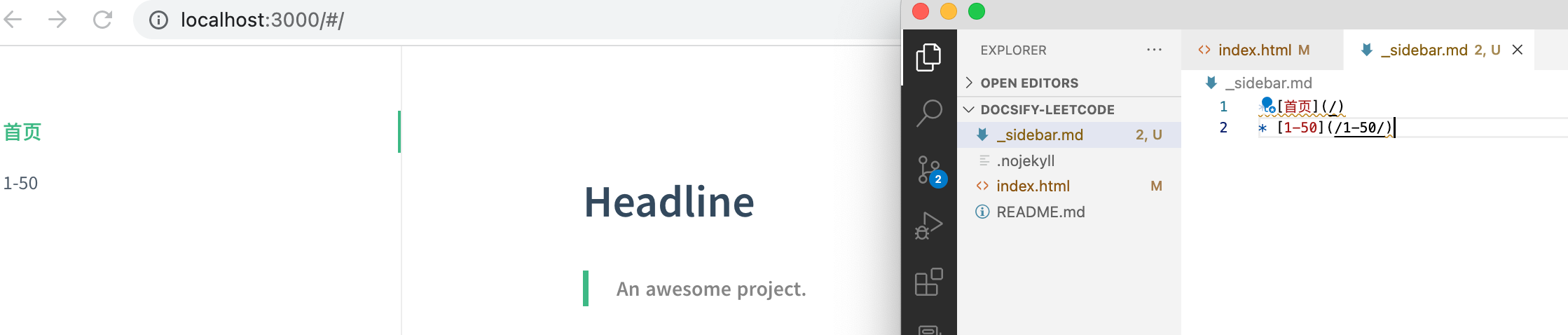
对于写入的如下内容。
- 中括号:表示显示在侧边栏的内容 (称为侧边栏项目,即上例的
首页,1-50)。 - 小括号:表示在文档页面中点击相应侧边栏项目后打开的文档页面 (称为侧边栏项目开始文档) ,默认为对应目录下 的
README.md文档。
小括号中的 / 表示当前目录 (文档文件夹根目录即 docsify-leetcode 目录) 下的 README.md 文档,/1-50/ 表示名为 1-50 的目录下的 README.md 文档。
1 | * [首页](/) |
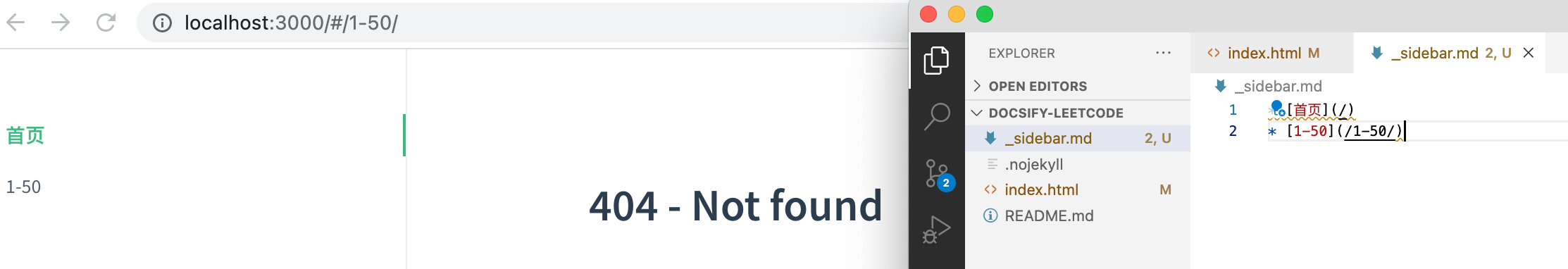
点击文档页面的 1-50 将展示其指定目录 /1-50/ 下的 README.md 文件渲染的 html 页面,此时我们还没有创建 1-50 目录,因此展示为 404 页面。

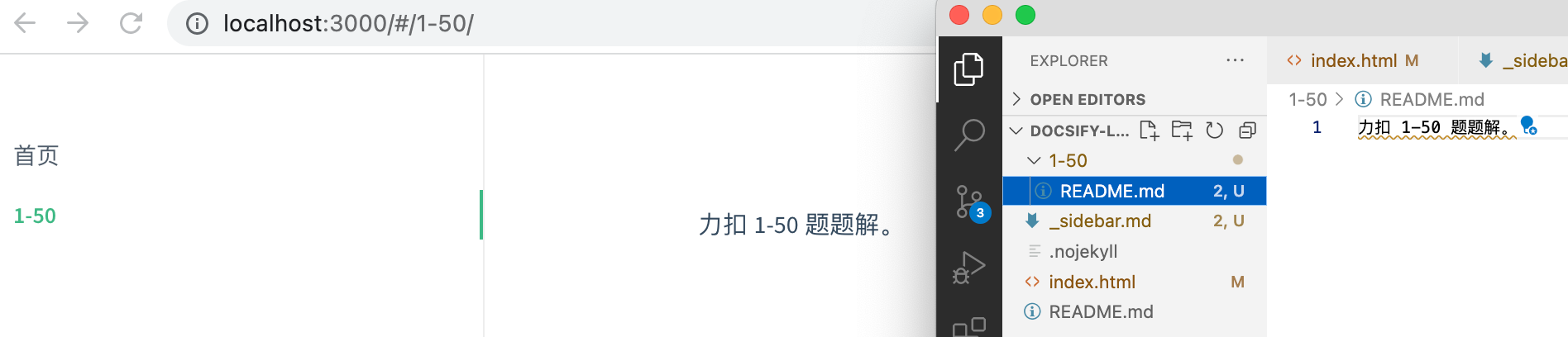
在根目录下新建 1-50 文件夹,并在其中创建 README.md 文件后,如下。

多层级
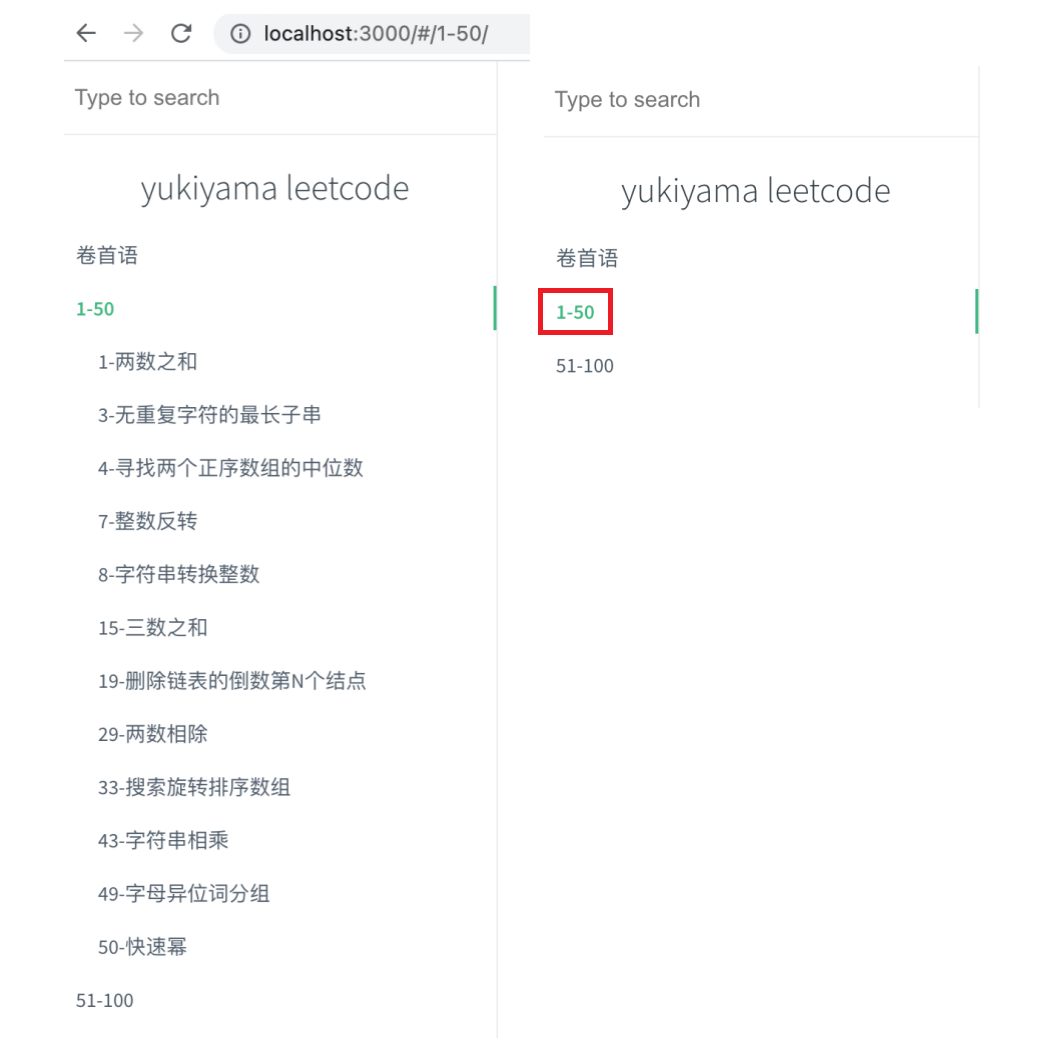
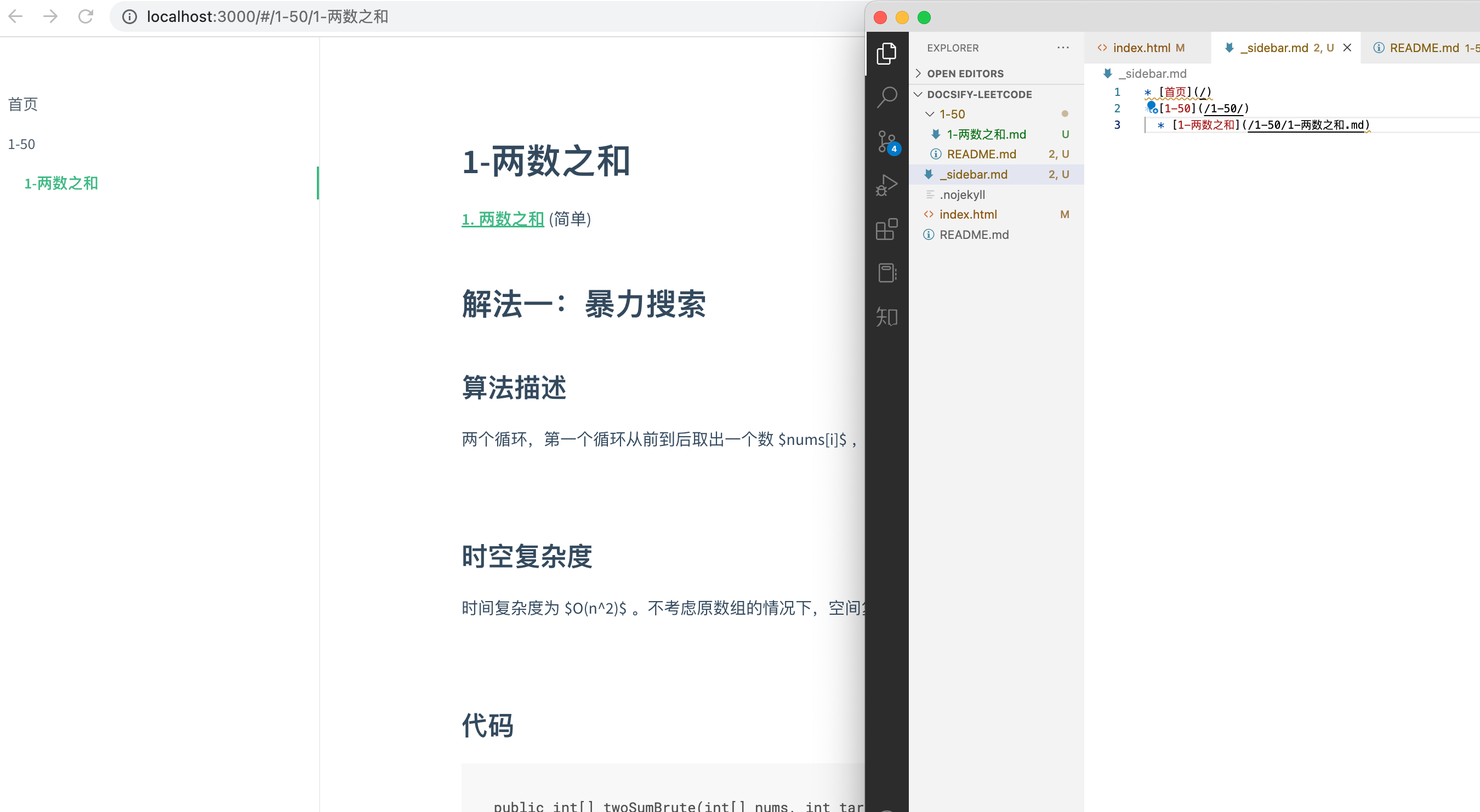
现在我们可以在 1-50 目录下添加该层级下的文档。例如新增 1-两数之和.md 。同时在 _sidebar.md 中添加相应的侧边栏项目,在所在层级下退两格 (英文半角空格) 书写,如下。
1 | * [首页](/) |

文档目录
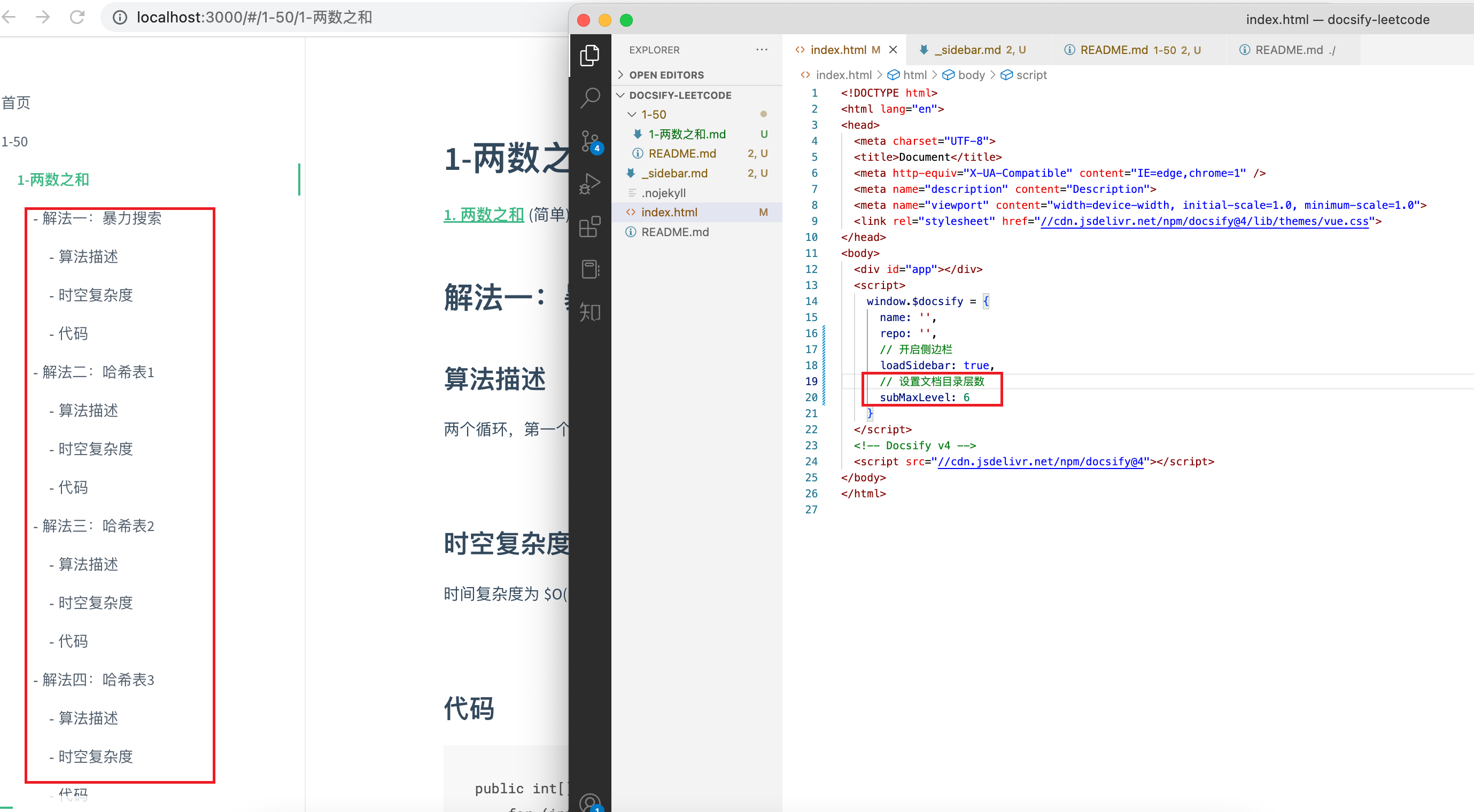
在上例中, 1-两数之和.md 文档有多层目录,我们可以在 index.html 中添加 subMaxLevel 使得侧边栏该文档名下显示目录。markdown 文档通常最多 6 层目录,因此我们可以设置目录层数为 6 。

点击侧边栏文档名可以折叠 / 展开目录。
LaTeX公式
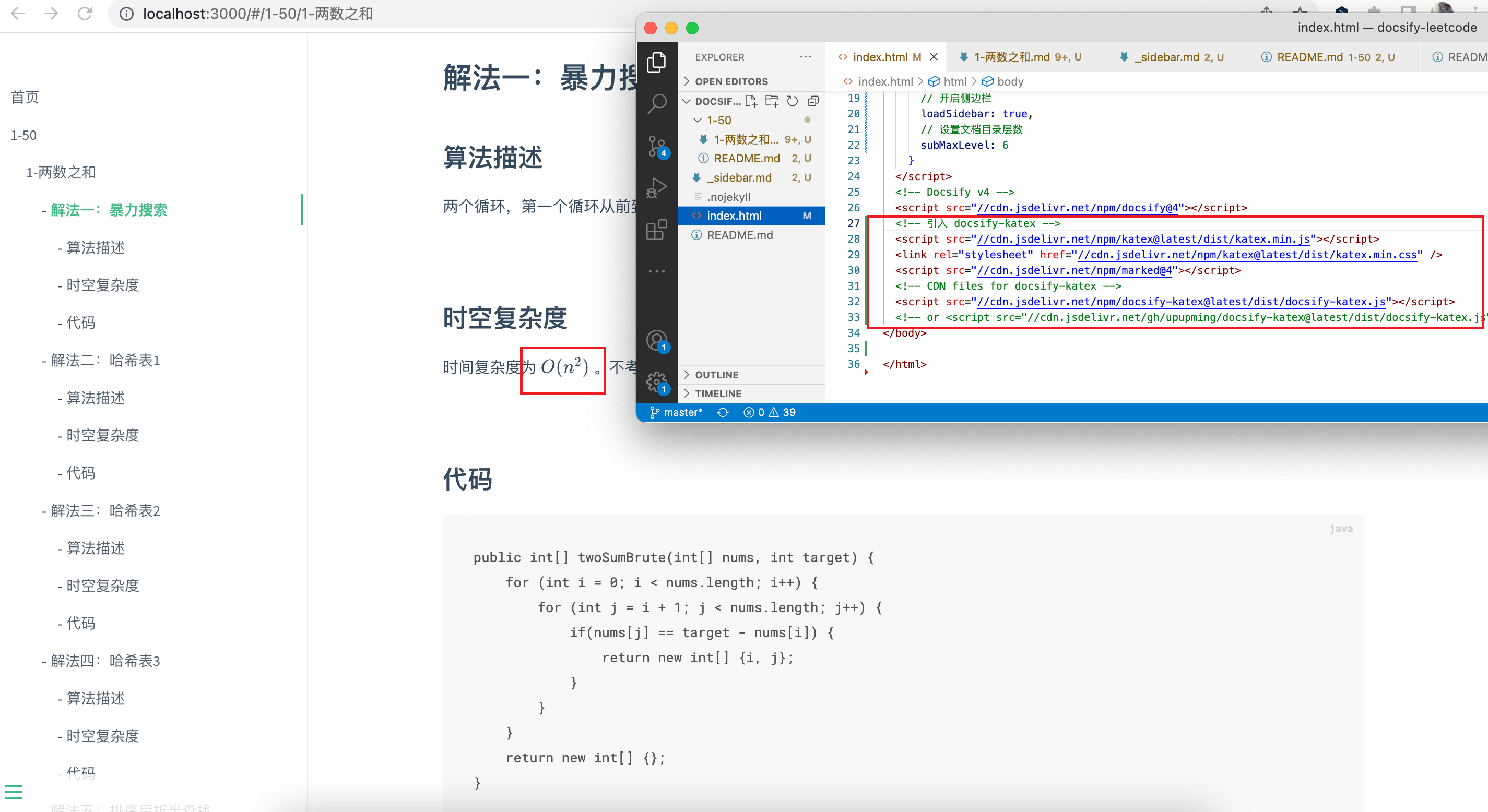
按照官方说明的那样,在 index.html 中引入 docsify-katex 插件,即可支持渲染文档中以一对 $ 标识的行内,或以一对 $$ 标识的单行 LaTeX 公式。
1 | <script src="//cdn.jsdelivr.net/npm/katex@latest/dist/katex.min.js"></script> |

代码高亮
docsify内置的代码高亮工具是 Prism。Prism 默认支持的语言如下:
- Markup -
markup,html,xml,svg,mathml,ssml,atom,rss - CSS -
css - C-like -
clike - JavaScript -
javascript,js
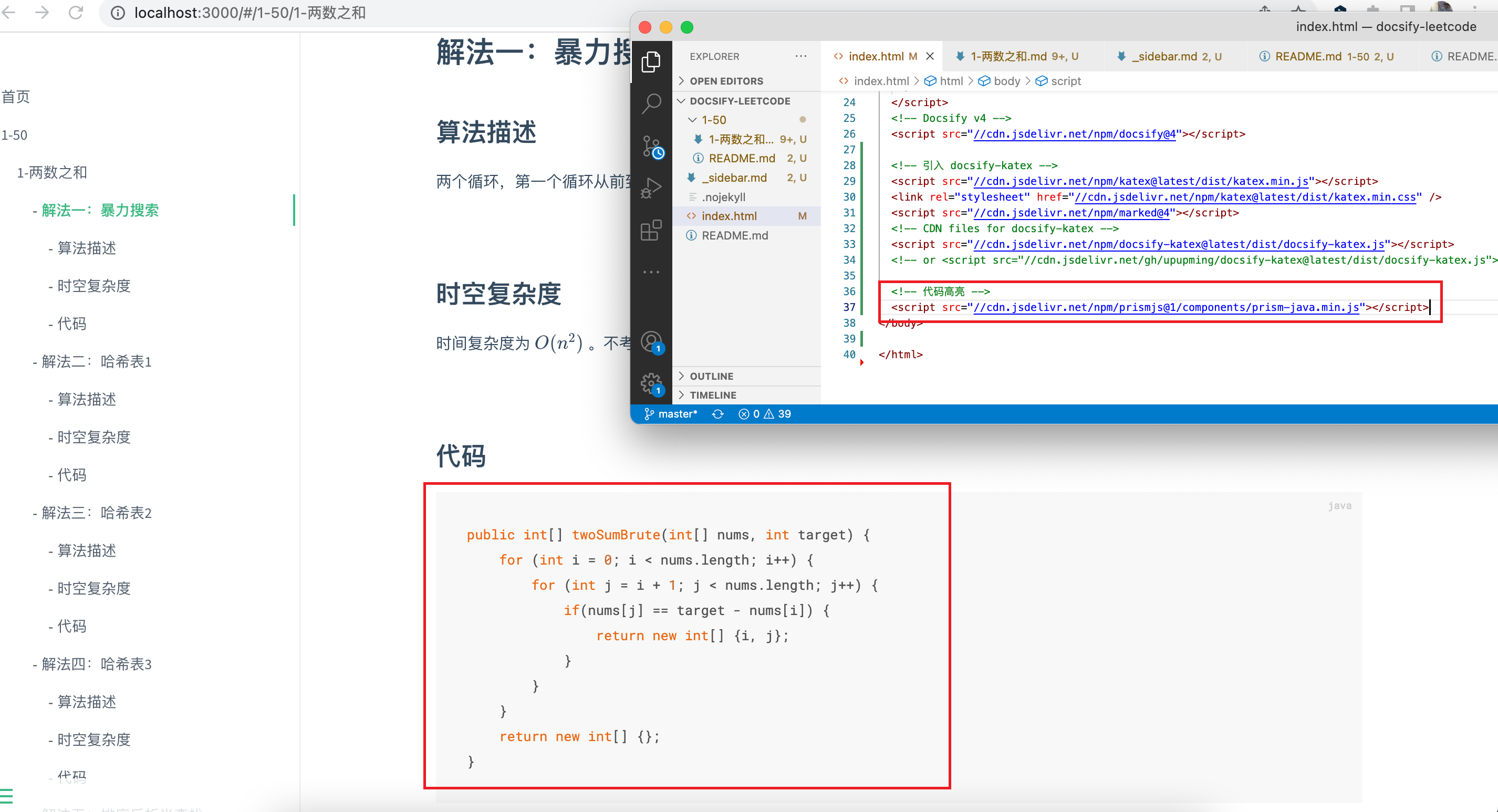
如官方文档说明,添加额外的语法支持 需要通过CDN添加相应的 语法文件 ,以支持 Java 的代码高亮为例。
1 | <script src="//cdn.jsdelivr.net/npm/prismjs@1/components/prism-java.min.js"></script> |

复制到剪贴板
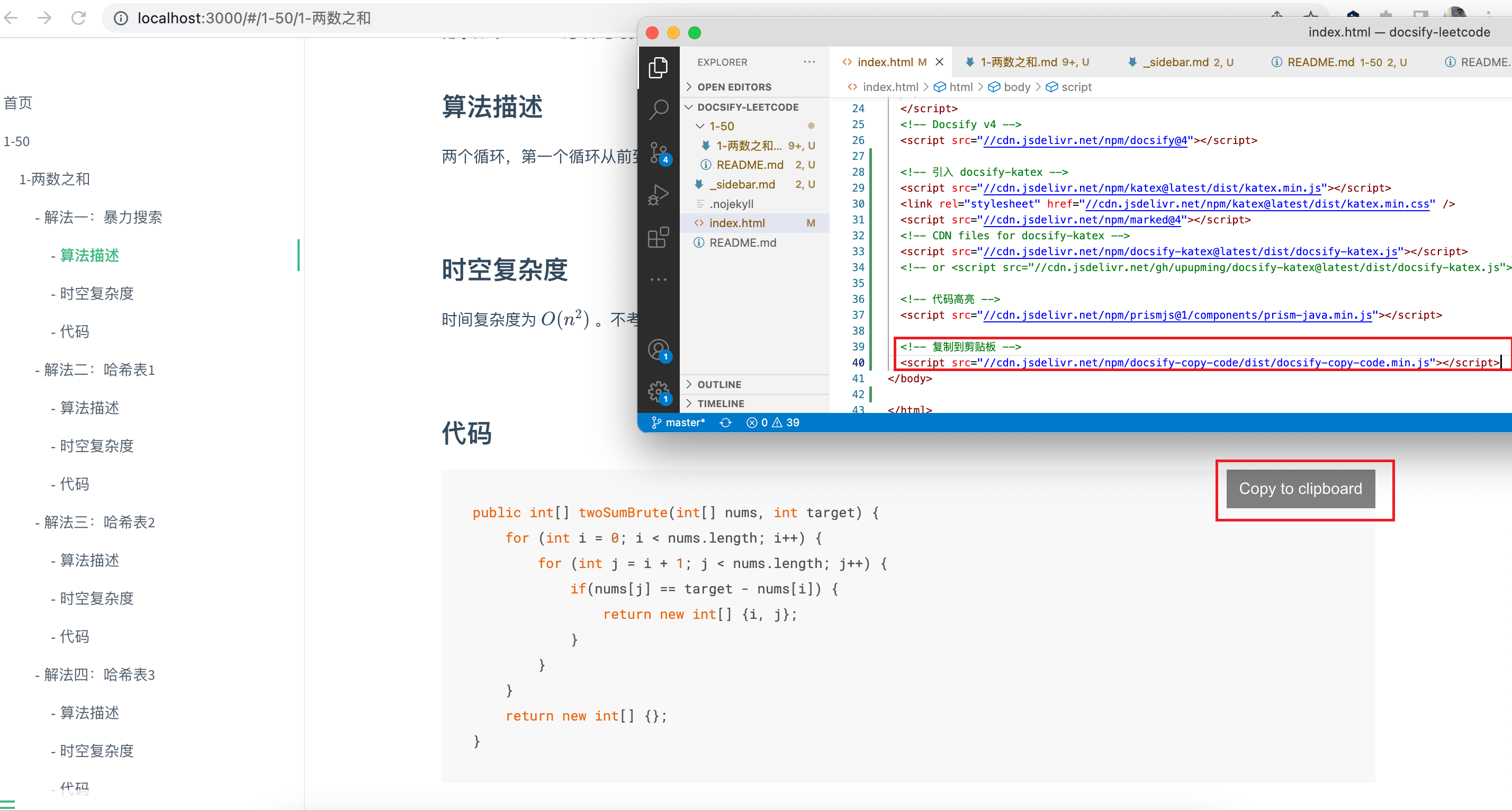
如文档说明,在 index.html 中添加如下 <script> 支持代码复制功能。
1 | <script src="//cdn.jsdelivr.net/npm/docsify-copy-code/dist/docsify-copy-code.min.js"></script> |

全文搜索
如文档说明,在 window.$docsify 中设置 search ,并引入 <script src="//cdn.jsdelivr.net/npm/docsify/lib/plugins/search.min.js"></script> 即可实现全文搜索功能。
注意,docsify.min.js 可不必引入,因为已经通过如下引入了更新的 docsify 。
1 | <!-- Docsify v4 --> |
如下是示例。
1 | <script> |
按照如上配置后可得到如下效果。

字数统计
如官方文档说明,引入如下 js 文件并在 window.$docsify 中添加 count 配置即可。
countable.js
1 | <script src="//unpkg.com/docsify-count/dist/countable.js"></script> |
count 配置
1 | window.$docsify = { |

封面
按照官方文档说明,在 index.html 中配置 coverpage ,增加封面页面的 md 文档,即可为文档增加好看的封面。
注意,docsify.min.js 可不必引入,因为已经通过如下引入了更新的 docsify 。
1 | <!-- Docsify v4 --> |
开启 coverpage
1 | <script> |
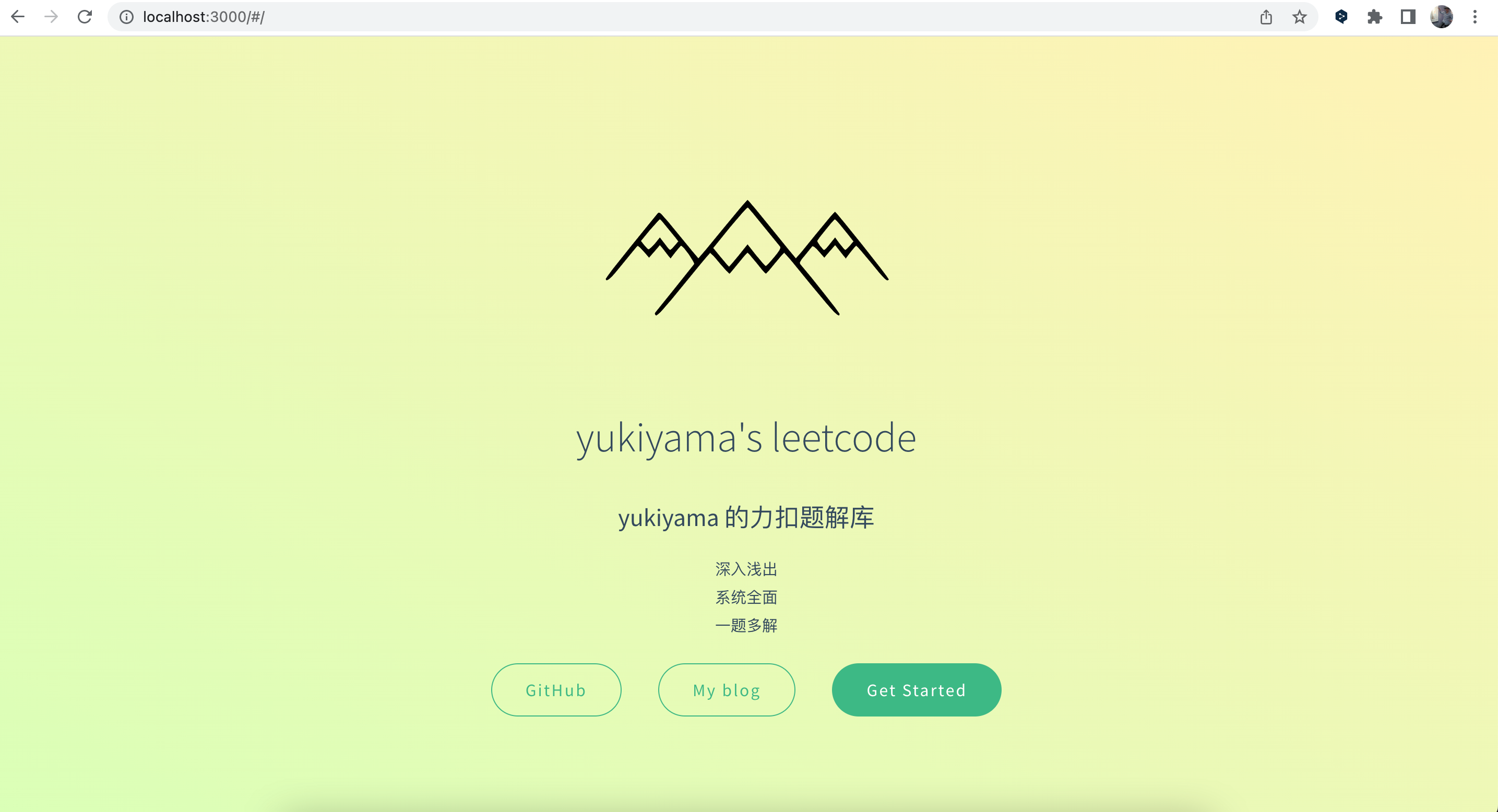
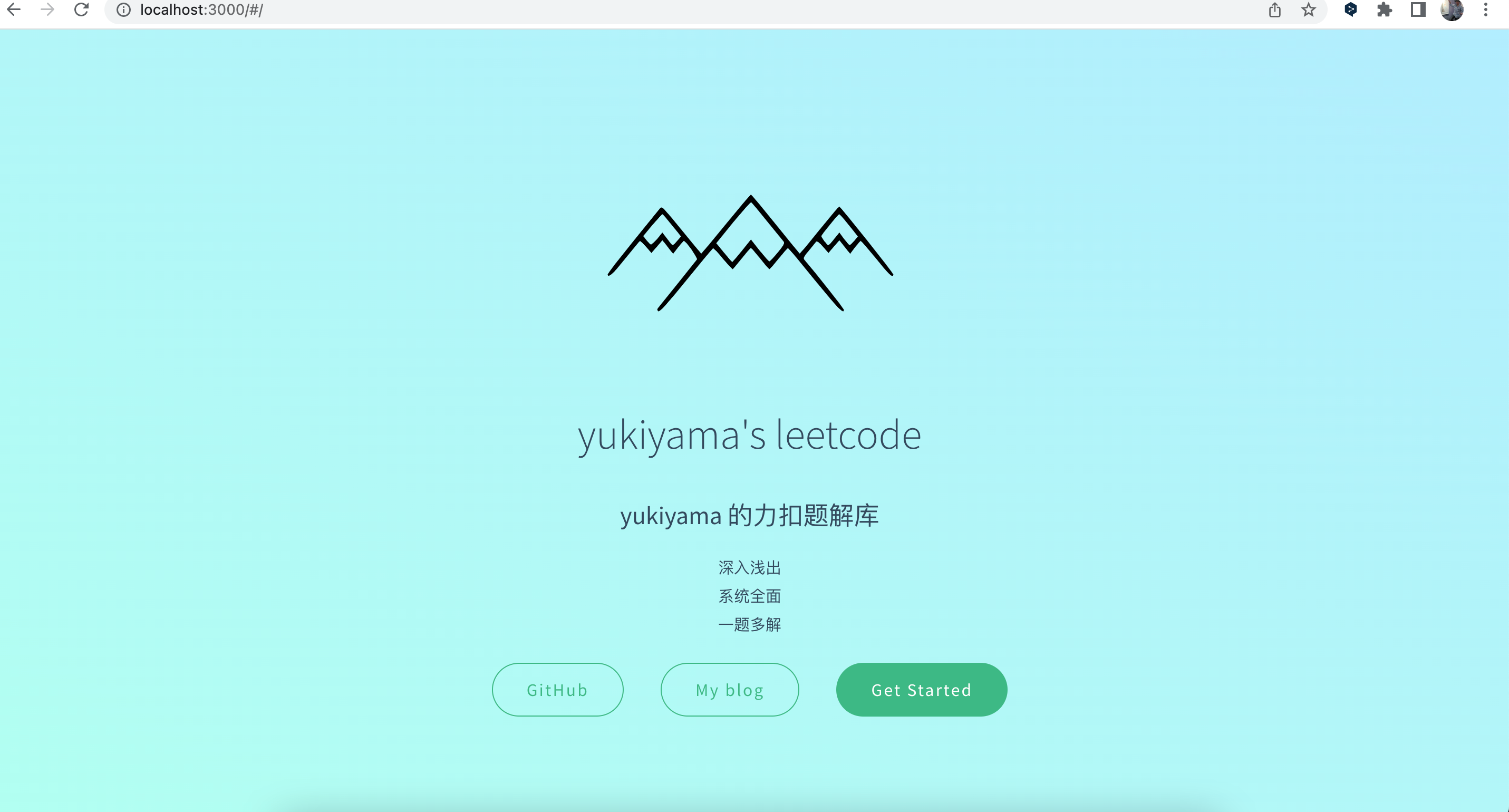
根目录下增加 _coverpage.md 文件。
1 |  |
在根目录下增加 _media 文件夹并放入 favicon.svg 文件。
效果如下,每次访问,渐变效果会有变化,十分有趣。


Github挂件
在 index.html 文件中的 window.$docsify 配置 repo ,则文档页面右上角会出现 github 章鱼猫挂件,点击可跳转到指定的 repo。
如下是示例。
1 | <script> |

文档名
在 index.html 文件中的 window.$docsify 配置 name ,则文档页面会显示指定的文档名称。
如下是示例。
1 | <script> |

侧边栏折叠
当侧边栏内容过多时,可以引入 docsify-sidebar-collapse 插件实现折叠。如之前已设置过 loadSidebar , subMaxLevel ,则直接引入如下 docsify-sidebar-collapse.js 即可。
1 | <!-- 侧边栏折叠 --> |
如下,点击 1-50 ,将其折叠后的效果 (51-100 未折叠)。